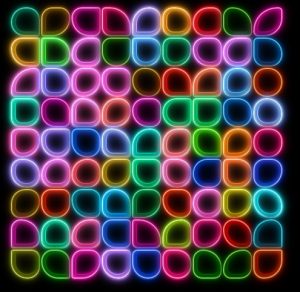
Объемная сетка интернет магазина
Многие когда-то учились четиить в изометрии.

Подготовка профессионалов интернета
Начальные знания по технике никому не помешают
Многие когда-то учились четиить в изометрии.
Галерея слайдер на флекс
Оргинальный вариант анимации на грид

Качество вёрстки сайта в отличии от дизайна можно оценить однозначно. С дизайном сложно — кому-то нравится, кому то нет. Что красиво дело вкуса. А с версткой все четко — есть четыре основных параметра однозначно определяющие ее качество.

Табличная верстка, это уже история. Ей практически в интернете ни кто не пользуется. Но хоть это и история, стоит сказать этому способу спасибо. Исторически первый способ верстки, разметки сайтов стал предтечей современных методов флекс и грид верстке. О последней и пойдет речь в этой статье. Термин grid переводится с английского как решётка или сеть.
Создать эффект пространства, объема на на листе бумаге доступно всем кто «проходил» геометрию в школе. Но как такое «начертить» на экране компьютера до недавнего времени считалось практически невозможным. Но как только как в CSS появилось правило z-индекса, третьей пространственной оси это стало возможным. А с добавлением теней и градиента эффект объема только усилиться.

Два примера вёрстки с помощью флекс бокс С самого начала существования интернета перед любым разработчиком сайта стоял вопрос как быстро и красиво создать страницу сайту. И на сегодняшний день одним из самых мощных инструментов сайта являются флекс боксы. В дословном переводе флекс означает гибкий. Идея этого инструмента очень проста называется она «родители и дети» и …

Как создаются сайты на вордпресс История эта давняя. Когда я был молодой и красивый (сегодня я красивый дедушка), была у меня такая работа — ведущий блог-дайджеста. Фирма, с которой я сотрудничал, решила, что свои статьи в блог мы писать не будем, а честно, со ссылками на источник информации, будем публиковать чужие. Блог был создан на вордпресс. …