Генератор html-css-js.com — ваш надежный помощник
Тени и рамки
Краткое содержание статьи
Тень для изображений
Тень для текста
Рамки для блока
Действительно этот сайт может помочь многим в создании сайта. Его разработчик много хорошо сделали для облегчения труда разработчиков сайта. Обзор возможностей сайта представлен на нашем видео. А в этой статье вы узнаете как с помощью CSS сделать более привлекательными свои страницы.
Тень изображения
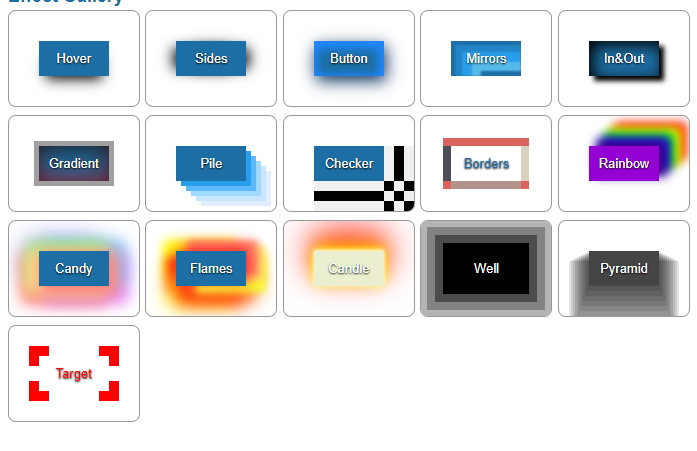
Любое изображение всегда привлекает внимание читателя. Но используя тень можно сделать картинку более оригинальной, добывать ей эффект объема. Генератор теней предлагает шестнадцать вариантов использования тени для изображений.  Ряд из них них — парение, кнопка, вход и выход — это традиционные, часто встречающееся варианты. Этим Но варианты цветной тени — «радуга,» или «пламя,» а также тени напоминавшей рамку «градиент» или «хорошо» — очень эффектны и встречаются редко.
Ряд из них них — парение, кнопка, вход и выход — это традиционные, часто встречающееся варианты. Этим Но варианты цветной тени — «радуга,» или «пламя,» а также тени напоминавшей рамку «градиент» или «хорошо» — очень эффектны и встречаются редко.
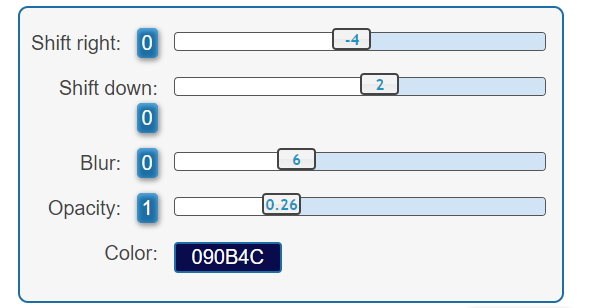
Как же использовать эффект тени? В принципе все просто. Нужно выбрать подходящий эффект установить его параметры — смещение по вертикали и горизонтали, размытость и прозрачность. Все это делается передвижением с помощью мышки ползунками генератора. И сразу же просматривается на «условном изображении.» Ниже в левой части экрана указаны стили тени. При наведении курсора на стрелку ниже указывается html css и результат созданного эффекта тени. CSS такого эффекта выглядит так-
Все это делается передвижением с помощью мышки ползунками генератора. И сразу же просматривается на «условном изображении.» Ниже в левой части экрана указаны стили тени. При наведении курсора на стрелку ниже указывается html css и результат созданного эффекта тени. CSS такого эффекта выглядит так-
webkit-box-shadow: 5px 5px 15px 5px #9785FF;
box-shadow: 5px 5px 15px 5px #9785FF;
 Подобным образом можно подобрать цвета и параметры любого из шестнадцати эффектов тени.
Подобным образом можно подобрать цвета и параметры любого из шестнадцати эффектов тени.
Тень для текста
Тень для текста позволяет либо создать текст с эффектом 3D — некий вариант получения объема. Или же создать некий ореол вокруг него. В своем большинстве используется для заголовков. На выбор предоставляется тридцать вариантов тени для текста.
Как и в приведенном выше примере все параметры тени устанавливаются передвижением ползунков генератора.
Для приведённого примера CSS выглядит так
text-shadow: 4px 3px 0 #7A7A7A, 2px 2px 6px rgba(206,89,55,0.26);
color: #FFFFFF;
background: #b8b8b8;
Рамка для блока
Рамки используются как для изображений, так и для текстов. На выбор предлагается десять вариантов рамок. Наиболее распространены варианты сплошной «solid» и двойной border: «double» рамок. Остальные встречаются реже. Так же как для эффектов теней тип рамки, ее параметры — цвет и толщина устанавливаются ползунками генератора, который и предоставит код рамки. В данном случае это двойная рамка синего цвета толщиною в 5 пикселей. CSS выглядит так border: 5px double #1C6EA4;
На что следует обратить внимание — все привыкли что рамка это прямоугольник. Но CSS позволяет создать различные варианта расположения «рамки.» Раздел Position генератора рамок, предлагает кроме обычного «ALL» еще четыре варианта Сверху — «Top,» Снизу -«Bottom,» Справа — «Right» и слева «Left.» Любой из них будет выглядеть как полоска в выбранной позиции.
И еще один параметр для рамок — это кругленые углы. Генератор предлагает два варианта скруглить на одну величину все углы — «All the same.» Или же задать свой радиус закругления каждому из углов. CSS рамки выглядит так
border: 5px double #1C6EA4;
border-radius: 19px 17px 36px 32px;
Группа В Контакте Страница в Фейсбук Все сервисы и генераторы